Flutter is UI SDK which allows you to create cross-platform GUI applications. It was created by Google, but it’s open-source project. Flutter uses Dart as a language. Flutter was introduces in 2018.
Let’s create our first application using Flutter. We will be using Windows platform and target our for app for Windows as well. But without any changes to the code you can create deployment for Linux and mobile (iOS and Android).
First we need to setup or development environment. There are two parts: Flutter SDK and an editor. As an editor you can use Visual Studio Code, Android Studio, InterlliJ IDEA. Flutter provided plugin for those IDEs. To install SDK go to this page and select your platform, we are going to use Windows today. Download laterst SDK and extract it to C:\flutter for example. Then add flutter bin folder to your System PATH. (Right click on My Computer -> Properties -> Advanced System Settings -> Environment Variables -> System variables, scroll to find Path, double click on it and add at the end c:\flutter\bin). You might need to restart command line tool for changes to take effect.
Let’s try if installation went successful and if there are missing dependencies. In to command prompt run:
flutter doctorYou should see welcome screen, then some checking, in my case:
Running "flutter pub get" in flutter_tools... 4.3s
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 2.0.5, on Microsoft Windows [Version 10.0.19041.804], locale en-US)
[X] Android toolchain - develop for Android devices
X Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/windows#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, please use
`flutter config --android-sdk` to update to that location.
[√] Chrome - develop for the web
[!] Android Studio (not installed)
[√] IntelliJ IDEA Ultimate Edition (version 2020.1)
[√] Connected device (2 available)
! Doctor found issues in 2 categories.As you can see I am missing certain pieces, but I am good to continue for Windows development. Well, almost, for Windows we also need Visual Studio 2019. For other platforms take a look here.
Next step is to configure flutter. Run
flutter devices
2 connected devices:
Chrome (web) • chrome • web-javascript • Google Chrome 90.0.4430.93
Edge (web) • edge • web-javascript • Microsoft Edge 89.0.774.68As you can see right now I can do only Web applications. Let’s add Windows applications:
flutter config --enable-windows-desktopLet’s verifiy:
flutter devices
3 connected devices:
Windows (desktop) • windows • windows-x64 • Microsoft Windows [Version 10.0.19041.804]
Chrome (web) • chrome • web-javascript • Google Chrome 90.0.4430.93
Edge (web) • edge • web-javascript • Microsoft Edge 89.0.774.68We are ready to create our first application. We name it hello_world_flutter (note it should be all lower case with underscores to separate words:
flutter create hello_world_flutterThere would be a lot of output, but in case everything went fine at the end you should see
All done!
In order to run your application, type:
$ cd hello_world_flutter
$ flutter run
To enable null safety, type:
$ cd hello_world_flutter
$ dart migrate --apply-changes
Your application code is in hello_world_flutter\lib\main.dart.Since we want to test Windows development only let’s simplify our life by deleting other target platforms:
cd hello_world_flutter
rmdir android
rmdir ios
rmdir web(or delete those folder manually). Not we are ready to try out our first application:
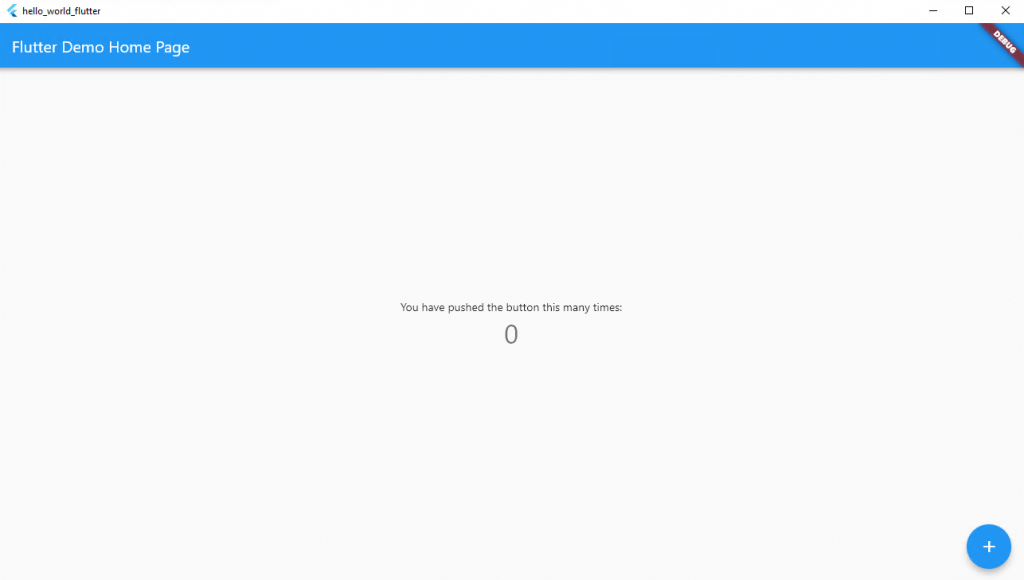
flutter runVoilà, our first applicaiton:

And we didn’t even wrote a single line of code. Now lets do some changes. Go to folder lib inside our hello_world_flutter and open main.dart in any test editor (Notepad++ for example). On line 25 you can replace Windows Title:
home: MyHomePage(title: 'Jump Start Programming'),and after line 95 add new text box:
children: <Widget>[
Text(
'Hello, World',
),
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
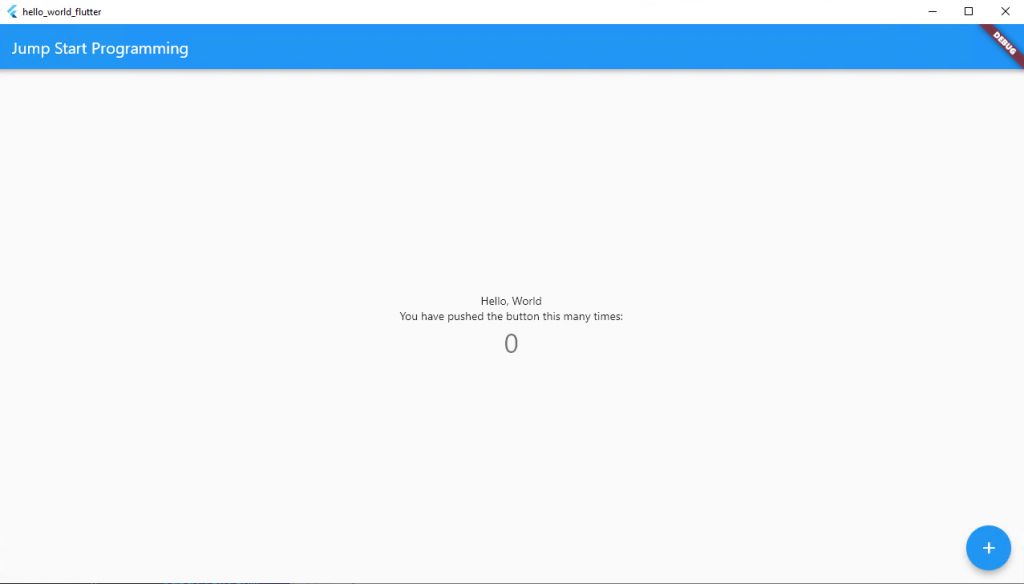
],save and run application again (flutter run), you should see our changes:

And we are done! Hello World in Flutter is up and running.
To create a release version of the application run the command:
flutter build windowsYou can find executable along with all dependencies in ..\hello_world_flutter\build\windows\runner\Release\ There you will find an executable, a dll, and a folder. If you want to distribute your application you will have to carry all of them.